'개인 소장용'의 의미는 남이 볼 때 이해하기 힘들 수도 있다는 의미이므로 그럴 땐 도와주시면 감사합니다.^^
배경색 바꾸기
한 번씩 기분 전환 겸 홈페이지나 블로그의 색깔을 바꾸고 싶다면?
스킨편집으로 가서 html에서 바꿀 수도 있고, css에서 바꿀 수도 있다.(제작 방법에 따라 다름)
이 블로그의 경우 css에서 변경이 가능하다. 그럼 css 편집으로 들어가서 직접 찾기 귀찮으니까
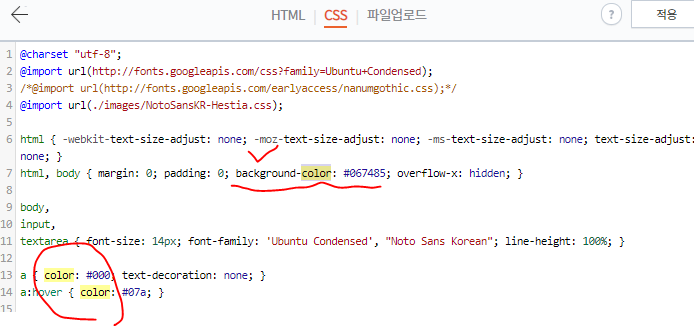
ctrl + f 를 누른 후 -> color를 입력하고 엔터
를 치면 아래와 같이 색깔이 들어간 애들이 쭈욱 나온다.

CSS에서는 색깔명을
color: black
이런 식으로 넣어도 되지만 대부분 6자리
color: #ffcc99
를 사용한다.
넣고 싶은 색깔명은 아래 사진을 참고하면 된다. (참고로 흰색은 좌측 상단에 있는 ffffff 이다. 그렇다면 검정은?
그렇다! 바로 000000, 헉 아직도 하산을 안 하셨는가? 시간 아까우니 다른 걸 보시라. 아님 도움을 ㅎ)

반복되는 수의 경우 아래의 예처럼 3자리로도 입력 가능하다. 간혹 안 먹히는 프로그램이 있으니 그냥 다 넣자.
#ffcc99 -> #fc9 / #000000 -> #000 그러나 적용이 되는지 확인 필
홈페이지 폴더는 미리
홈페이지를 만들 때는 멀리 보고 폴더를 잘 나누는게 좋다.
-html 파일은 기본 폴더에 넣고
-사진들은 image 라는 하위 폴더를 만들어 넣고
-영상이나 소리는 sound 라는 하위 폴더를 만들어 넣어야 나중에도 원활한 작업이 가능하다.
사진 넣기(배경 사진 넣기)
사진을 넣기 전 사이즈를 알아보려면 해당 사진 위에 마우스 커서를 올리거나, 재빠른 손놀림을 가지신 경우 우측 마우스로 바로 검색하면 된다. 만약 배경 사진이라면 전체화면과 사이즈가 비슷해야 보기에 좋다. (본인 사진은 누군가에게 부담을 줄 수 있으니 가급적 올리지 않는 것이... 농담입니다. ^^)
사진 크기 조정 방법은 (html)
1. pixel로 조정 (html)
<img src="이미지 주소/이미지.jpg" width="100" height="50" alt="이미지 설명글">
-가로는 width 세로는 height 이다. 가로값만 줘도 세로는 자동으로 조정된다.
*인터넷 창을 늘려도 사진 크기는 고정된다.
2. 비율로 조정 (html)
<img src="이미지 주소/이미지.jpg" width="100%" height="50%" alt="이미지 설명글">
*인터넷 창을 늘리면 크기도 커지므로 유동형 홈페이지에 쓰인다.
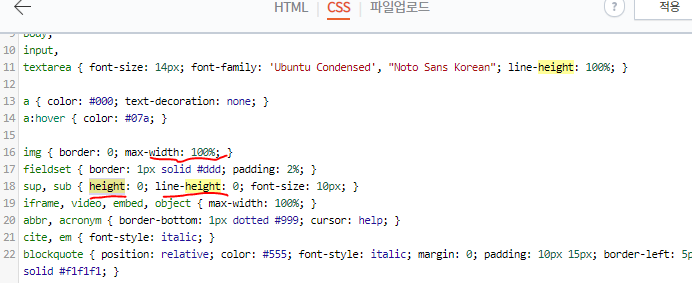
-css 는 아래처럼 되어있다.

3. 만약 사진을 배경화면으로 하고 싶다면? (html)
<body background= "이미지가 있는 주소/사진 이름.jpg"> 이런 식으로 바디의 괄호 안에 넣으면 된다.
여백 주기 명령어
hspace=100 수평 / vspace=100 수직
말풍선 넣기 (html)
말풍선이란? 사진 위에 마우스 커서를 올리면 커서 옆에 뜨는 글자를 말한다. (tooltip = '툴팁'이라는 용어로 불린다.)
<a href="이미지 주소/이미지.jpg" title="멋쟁이 사진">실제 사진</a>
이런식으로 하든지
<a href="이미지 주소/이미지.jpg" alt="이쁜이 사진">실제 사진</a>
이렇게 넣으면 '실제 사진' 위에 마우스 커서를 올렸을 때 '멋쟁이 사진', '이쁜이 사진'이라고 뜬다. "" <-이 따옴표는 안 넣어도 저절로 만들어진다.
특히 두번째 명령어인 alt 즉, alternate는 '대체시키다'라는 뜻이다.
앞을 볼 수 없는 장애인은 음성으로 웹서핑을 하는데, 이 alt 라는 명령어 뒤에 설명글을 넣으면 음성으로 바뀌어 즐거운 서핑을 하게 한다. 그래서 앞이 안 보이는 사람도 거기에 어떤 사진이 있는지 파악이 가능하다. 홈페이지 제작 시에 에러가 나서 사진이 안 뜰 때 입력한 글자가 대신 뜨기 때문에 편리하다.
'네이버 웹마스터'에서 alt 값이 없다고 하기도 하는데, 이걸 넣은 홈페이지는 상위 1% 수준에 준한다고 할 수도 있겠다. 여하튼 alt 를 넣은 사람은 착하거나 똑똑한 사람.^^ 능력이 되신다면 장애인 분들을 위해 넣어주면 좋겠다^^
'로안'님의 블로그에 가면 음성으로 글을 읽어주는 프로그램도 있던데, 언젠가는 모두들 도입해야 할 기능같기도 하다. 참 친절하시고 꼼꼼하신 분이시다.^^ 블로그의 장점 중 하나는 멋지고, 존경스러운 분들을 만난다는 것. 그분들은 나에게 좋은 자극이 된다.
사진 이름을 공백으로 두려면
<a href="이미지 주소/이미지.jpg" alt=" ">실제 사진</a>" ''
뭐 이런 식으로 따옴표 안에 공백(빈칸)을 두면 된다.
2019/09/25 - [♡ 일상/블로그와 IT] - 인터넷 홈페이지의 이해 - 1차시(HTML). 개인 소장용
인터넷 홈페이지의 이해 - 1차시(HTML). 개인 소장용
인터넷 홈페이지의 이해 - 1차시(html) 1. 홈페이지를 구성하는 기본 요소는 아래와 같다. html + js + css 기본구조(틀) 동적 시각적 -홈페이지를 알려면 먼저 기본 구조인 html을 익히고, 시각적 구성요소인 css..
btouch.tistory.com
2019/09/30 - [♡ 일상/블로그와 IT] - 인터넷 홈페이지의 이해 - 2차시(html. css. 사진 넣기). 개인 소장용
인터넷 홈페이지의 이해 - 2차시(html. css. 사진 넣기). 개인 소장용
인터넷 홈페이지의 이해 - 2차시(html. css. 사진 넣기) 텍스트만
<-- css에서는 작업할 필요 없음. 과거엔 쓰임. 위 명령어는 전 1차시에 나왔던 것으로. 폰..
btouch.tistory.com
'♡ 베스트 터치 > 요즘 상품들' 카테고리의 다른 글
| 인터넷 홈페이지의 이해 - 4차시(링크와 표 이해) 개인 소장용 (10) | 2019.10.12 |
|---|---|
| 삼성 클라우드로 대용량 파일 전송 및 공유(7단계)한 후, 모바일과 컴퓨터로 다운 받는 방법 (18) | 2019.10.07 |
| 인터넷 홈페이지의 이해 - 2차시(html. css. 사진 넣기). 개인 소장용 (3) | 2019.09.30 |
| 인터넷 홈페이지의 이해 - 1차시(HTML). 개인 소장용 (22) | 2019.09.25 |
| 블랙박스 SD카드 포맷하기(9단계) (11) | 2019.09.06 |